
|
|||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||
 |
Objetivos | ||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||
 |
Fuentes de información | ||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||
 |
|
||||||||||||||||||||||||||
1. NavegadoresUn navegador o explorador (browser en inglés) es un programa que permite ver la información de las páginas de Internet, es decir, permite cargar el hipertexto de las páginas (texto, imágenes, sonidos, vídeos, animaciones, etc.). El navegador, mediante el protocolo HTTP, conecta con la página a la que queremos acceder y lee su código HTML. Después de leer este código, carga la página y la muestra en pantalla. De este modo, podemos navegar por Internet y ver todos los contenidos. Además, mediante el explorador podemos copiar a nuestro ordenador cualquiera de estos elementos multimedia y descargar ficheros. Estos programas actualizan sus versiones cada cierto tiempo y conviene tener siempre un explorador actualizado para poder disponer de todas las prestaciones. A veces, una misma página se ve de forma un poco diferente según el navegador que utilicemos. Conviene decidirse por un navegador, pero no está de más tener instalado más de uno, ya que en algunas páginas de Internet se avisa que están optimizadas para ser visualizadas con un navegador concreto. Los exploradores más utilizados actualmente son Microsoft Internet Explorer, Mozilla Firefox, Google Chrome, Safari y Opera.
2. Elegir el navegador más adecuadoLos exploradores o navegadores son programas que buscan y muestran páginas web. Internet es una red de servidores interconectados, un océano de información, y los exploradores nos permiten navegar por él. La red nos ofrece infinidad de servicios: correo electrónico, gestión de compras, leer noticias, vídeos, etc., y el navegador es muy importante para acceder a ellos. Por ello, el explorador es una de las aplicaciones más importantes de nuestro equipo pues nos pasamos horas y horas conectados a Internet. Son múltiples los navegadores web que existen en Internet, pero conocer cuáles son las características principales que les hacen destacar sobre sus competidores puede ser una tarea compleja a la hora de seleccionar el mejor navegador. No obstante, podemos aplicar cuatro pasos sencillos que nos ayudarán a elegir el mejor navegador web de Internet. Paso 1: La Seguridad es lo más importanteAl principio todos pensamos que si un navegador es estéticamente agradable y sencillo de utilizar, debe contar con nuestra confianza y comenzamos a recomendarlo. Es un error frecuente, ya que dicho privilegio sólo deberíamos dárselo siempre y cuando fuese Seguro, no fácil de utilizar. La seguridad es mucho más importante de lo que nos imaginamos. El navegador web es la herramienta que más vamos a usar en Internet, así que por encima de todas las cosas debe ser muy seguro. No serlo se traduce en continuas ventanas emergentes de publicidad que no hacen más que molestar, además de fallos y cuelgues continuos de la aplicación. En consecuencia, si queremos un buen navegador, que sea seguro. Paso 2: Buen uso y gestión de la memoria RAMLa memoria RAM es la que permite abrir varias aplicaciones simultáneamente y que el ordenador pueda seguir trabajando con normalidad. Pero un mal uso o gestión de la misma hace que todo se vuelva lento y acabemos por desesperarnos en su uso. Para cada pestaña que abres en tu navegador con contenido web, se reserva un espacio en memoria. Si notamos que a partir de un número determinado de pestañas y/o ventanas abiertas el ordenador empieza a ralentizarse y trabajar con dificultad, deberíamos ir pensando en cambiar de navegador porque no está haciendo bien su trabajo. Paso 3: Rápido abriendo la aplicación y cargando contenido webLa tecnología ha evolucionado tanto que cualquier navegador web debería abrirse en menos de 5 segundos y cargar el contenido de una página web en menos de 3 segundos. Tenemos que exigir al navegador web que sea rápido tanto al abrirse cuando hacemos doble clic sobre el icono del escritorio, como al cargar el contenido web de una página. No hay cosa más desesperante que tener que esperar demasiado para poder ver el contenido de una página web. Paso 4: Muchas extensionesLas extensiones, complementos o plugins (que son lo mismo) deben ser un requisito a la hora de elegir un navegador. Son funcionalidades que podemos añadir al explorador para adaptarlo a nuestros usos y necesidades. Esto permitirá mejorar el funcionamiento de un navegador y automatizar muchas de las cosas que solemos hacer en Internet, como completar formularios, descargas, etc. |
|||||||||||||||||||||||||||
 |
|
||||||||||||||||||||||||||
Cuestionario de preguntas
|
|||||||||||||||||||||||||||
 |
|
||||||||||||||||||||||||||
3. Navegación por Internet. Protocolo HTTP y HTTPSAnteriormente hemos explicado que un navegador conecta con las distintas páginas de Internet por medio del protocolo HTTP. La evolución de la red, así como la aparición de problemas de seguridad, hicieron que se creara una versión más segura de dicho protocolo y que se denominó HTTPS. 3.1. Protocolo HTTPHypertext Transfer Protocol o HTTP (en español, protocolo de transferencia de hipertexto) es el protocolo de comunicación que permite las transferencias de información en Internet (World Wide Web). HTTP fue desarrollado por el World Wide Web Consortium y la Internet Engineering Task Force, colaboración que culminó en 1999 con la publicación de una serie de RFC, el más importante de ellos es el RFC 2616 que especifica la versión 1.1. HTTP es un protocolo sin estado, es decir, no guarda ninguna información sobre conexiones anteriores. El desarrollo de aplicaciones web necesita frecuentemente mantener estado. Para esto se usan las cookies, que es información que un servidor puede almacenar en el sistema cliente. Esto le permite a las aplicaciones web instituir la noción de "sesión", y también permite rastrear usuarios, ya que las cookies pueden guardarse en el cliente por tiempo indeterminado. 3.2. Protocolo HTTPSHypertext Transfer Protocol Secure o HTTPS (en español, protocolo seguro de transferencia de hipertexto), es un protocolo de aplicación basado en el protocolo HTTP, destinado a la transferencia segura de datos de Hipertexto; es decir, es la versión segura de HTTP. Es utilizado principalmente por entidades bancarias, tiendas en línea, y cualquier tipo de servicio que requiera el envío de datos personales y/o contraseñas. El sistema HTTPS utiliza un cifrado basado en SSL/TLS para crear un canal codificado, que resulta más apropiado para el tráfico de información sensible que el protocolo HTTP. De este modo, se consigue que la información sensible (usuario y claves de paso normalmente) no pueda ser usada por un atacante que haya conseguido interceptar la transferencia de datos de la conexión, ya que lo único que obtendrá será un flujo de datos cifrados que le resultará imposible de descifrar. 3.3. Diferencias y ventajas entre HTTP y HTTPSEn el protocolo HTTP las direcciones URL comienzan con "http://" y utilizan por omisión el puerto 80, mientras que en HTTPS comienzan con "https://" y utilizan el puerto 443 por omisión. HTTP es inseguro y está sujeto a ataques "man-in-the-middle" y "eavesdropping" que pueden permitir al atacante obtener acceso a cuentas de un sitio web e información confidencial. HTTPS está diseñado para resistir esos ataques y ser más seguro. |
|||||||||||||||||||||||||||
 |
|
||||||||||||||||||||||||||
Cuestionario de preguntas
|
|||||||||||||||||||||||||||
 |
|
||||||||||||||||||||||||||
4. Exploradores: Mozilla FirefoxTal y como hemos explicado anteriormente, se trata de un navegador gratuito y de código abierto que posee versiones para todas las plataformas software: Linux, Windows, etc. Nació en 2002 y ha ido creciendo hasta convertirse en el segundo navegador web más utilizado. A ello contribuye el hecho de su rapidez y su continua renovación y actualización. 4.1. Barra de navegación
Mozilla Firefox es un explorador intuitivo y sencillo de usar. Presenta una barra de navegación similar a otros exploradores, por lo es fácil acostumbrarnos a su interfaz. Entre sus botones principales destacan:
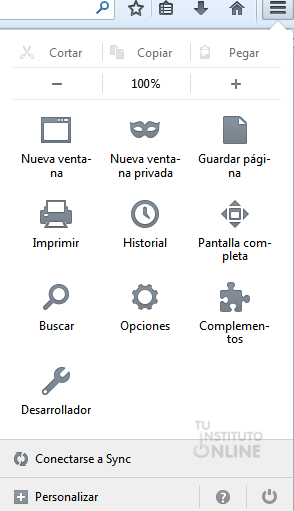
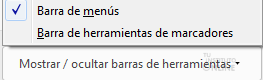
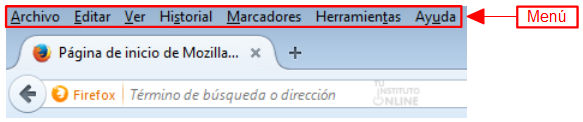
5. Configurar el navegador5.1. Mostrar barra de menúsLa nueva versión de Firefox lleva oculta por defecto la clásica barra de menús, aunque podemos acceder a las diversas funcionalidades por medio del botón |
|||||||||||||||||||||||||||
 |
|
||||||||||||||||||||||||||
Comprueba que ahora se muestra la barra de menús de Firefox:
|
|||||||||||||||||||||||||||
 |
|
||||||||||||||||||||||||||
 |
|
||||||||||||||||||||||||||
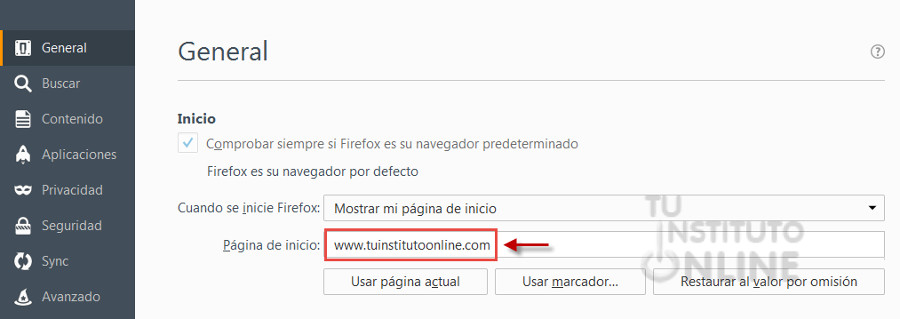
5.2. Página de inicioPodemos hacer que el navegador nos muestre una página de inicio cada vez que abrimos el programa. Para predeterminar cuál ha de ser esta página iremos al menú (Linux) o (Windows). En el campo Página de inicio escribiremos la dirección que se desee. |
|||||||||||||||||||||||||||
 |
|
||||||||||||||||||||||||||
Establecer página de inicio
|
|||||||||||||||||||||||||||
 |
|
||||||||||||||||||||||||||
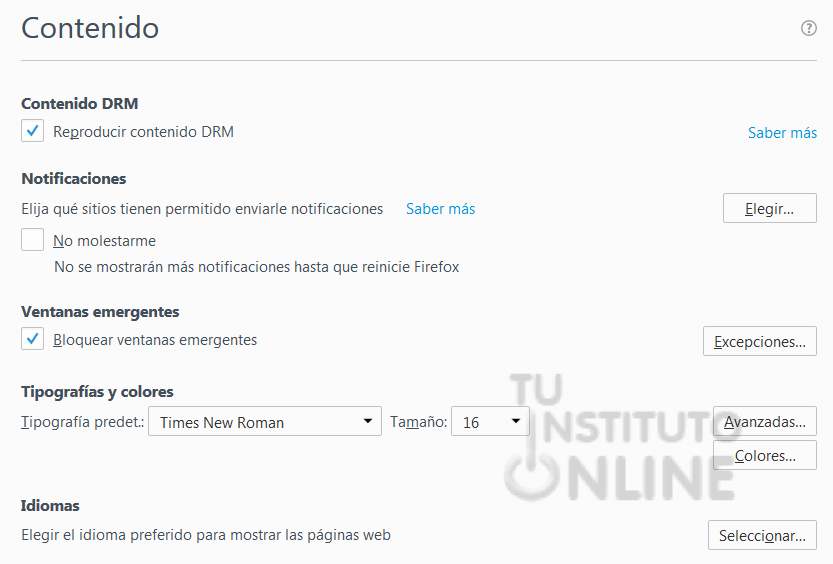
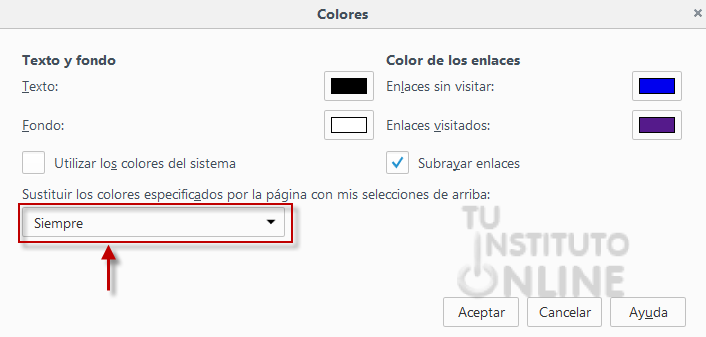
5.3. Apariencia: tipos de letra y coloresFirefox, como muchos otros programas, permite personalizar su apariencia, cambiando los tipos de letra y los colores de la interfaz. Lógicamente, en cualquier momento podemos deshacer los cambios y volver a su apariencia por defecto. |
|||||||||||||||||||||||||||
 |
|
||||||||||||||||||||||||||
Para ver los cambios aplicados necesitamos salir del explorador y volver a entrar.
|
|||||||||||||||||||||||||||
 |
|
||||||||||||||||||||||||||
Apariencia del navegador Restaurar aspecto original
Comprimir ficheros
Subir el documento
|
|||||||||||||||||||||||||||
 |
Créditos | ||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||