
|
|||||||
|
|||||||
 |
Objetivos | ||||||
|
|||||||
 |
Fuentes de información | ||||||
 |
|
||||||
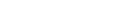
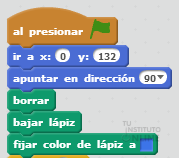
1. IntroducciónHasta ahora hemos visto que los objetos pueden moverse, emitir sonidos y hablar, pero ¿pueden dibujar? La familia de bloques Lápiz que vamos a explicar en esta unidad responde a la pregunta, añadiendo una pequeña configuración que hará el programa más interesante. Elementos como la intensidad, el tamaño o el color van a ser fundamentales a la hora de dibujar, aunque siempre teniendo en cuenta que será el objeto el que dibujará, no nosotros. 2. Usando el lápizAl igual que hemos hecho en unidades anteriores, vamos a practicar creando un programa desde cero que pintará a medida que el personaje se mueva. Por lo tanto, utilizaremos diferentes familias de bloques, las cuales hemos visto en detalle. Lo primero será insertar el bloque de inicio (el primero de la familia Eventos) y, a continuación, iremos a la familia Lápiz, donde seleccionaremos el tercer, el de bajar lápiz. Este bloque se utiliza para que el lápiz comience a dejar el trazo con el movimiento del objeto. Además tendremos que seleccionar el bloque fijar color de lápiz a para indicarle al programa el color con el que pintará el lápiz (dejaremos el color que viene por defecto) y ahora tendremos que mover el objeto para que el lápiz pinte. Dentro del bloque control seleccionaremos el repetir (con el valor 4) y, dentro de éste, insertaremos dos movimientos de la familia Movimiento: mover 10 pasos (fijando el número de pasos a 40) y girar 15 grados (hacia la derecha, fijando el valor a 90).
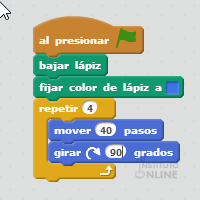
Si ejecutas el programa en el escenario verás que el gato se mueve y que, además pinta un cuadrado, que es el camino por el que se ha movido:
Cambiemos el valor de 40 pasos a 100 pasos y volvamos a ejecutarlo. ¿Qué sucede? Pues que el trazo anterior continúa y, encima, se ha dibujado el nuevo:
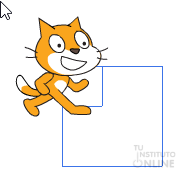
Para evitar que en múltiples ejecuciones se solapen los dibujos anteriores, existe un bloque llamado borrar que permite eliminar cualquier trazado que se haya dibujado anteriormente. Por tanto, si insertamos, como primera instrucción del programa (después del de presionar la bandera), el borrar, cada ejecución limpiará la pantalla:
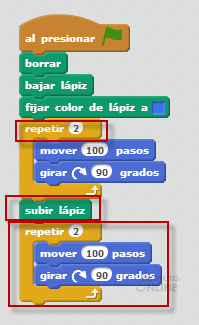
Otra cosa que nos permite Scratch es subir el lápiz mediante el bloque del mismo nombre, lo que hace que no se dibuje nada. Para ver el resultado modifica el programa de la siguiente manera: el repetir modifícalo para que en lugar de 4 veces lo realice 2, y añade otro bloque igual de repetición (puedes seleccionar el bloque repetir y con el botón derecho del ratón elegir la opción duplicar). Entre ambos incluye el bloque subir lápiz:
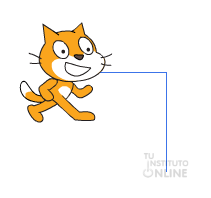
Al ejecutarlo, el gato andará todo el recorrido, pero sólo pintará la primera parte, ya que en la segunda hemos subido el lápiz:
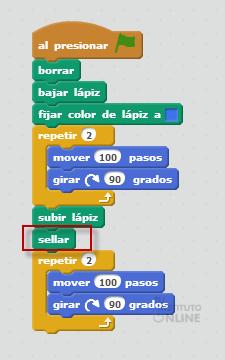
También tenemos la posibilidad de estampar (o copiar) la imagen del objeto en el escenario. Para ello está el bloque llamado sellar, el cual vamos a utilizar en el ejercicio, ubicándolo después de subir el lápiz:
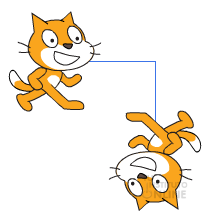
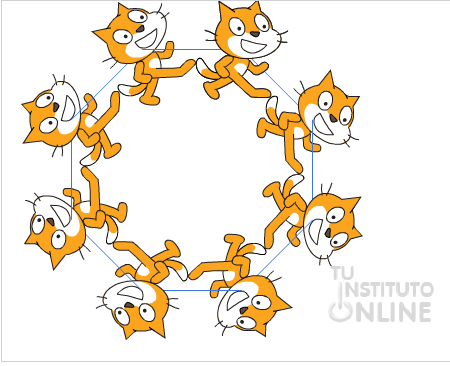
Y al ejecutarlo, el gato quedará plasmado en una de las esquinas:
|
|||||||
 |
|
||||||
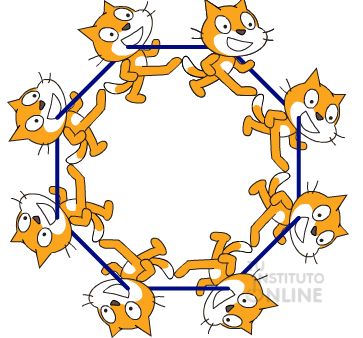
Modifica el ejercicio visto en la teoría (eliminando y/o añadiendo lo que haga falta) para que quede de una forma similar a la de la figura (guarda el proyecto con el nombre Dibujo y el archivo con el mismo nombre):
Te damos las siguiente pistas:
|
|||||||
 |
|
||||||
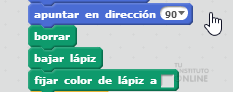
3. Fijando las características del lápizComo hemos podido observar, quedan diversos bloques relativos al color, a la intensidad y al tamaño del lápiz. Comenzaremos por el del color, el cual hemos utilizado anteriormente. Si observamos el bloque fijar color de lápiz a , podremos observar que, pulsando sobre el color, el cursor se convertirá en una mano y podremos elegir cualquier color de la pantalla situándonos encima de él (en la imagen se está escogiendo el color de fondo: gris), lo que hará que el cursor vuelva a su estado normal:
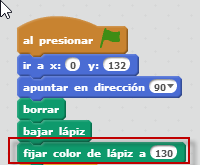
Otra opción es utilizar el bloque fijar el color de lápiz a 0, el cual es similar al anterior, pero en este caso hemos de insertar una cantidad numérica que va del 0 al 200, siendo 0 el rojo, 70 el verde, 130 el azul y 170 el magenta. Vamos a probar cambiando el bloque anterior por el actual (seleccionando el color azul):
Ahora el dibujo del lápiz se realizará en color azul:
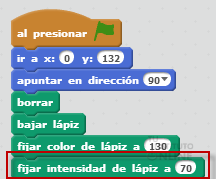
Otra característica que se puede modificar es la intensidad del lápiz, la cual está, por defecto, al 50 aunque admite valores entre 0 y 100. Conforme nos acerquemos al cero, el color será mas oscuro y si nos acercamos al 100, el color será más cercano al blanco. Para mostrarlo vamos a continuar con el ejercicio anterior, usando el bloque fijar intensidad de lápiz a 50, pero cambiando el valor 50 por el de 70, de modo que la parte superior del programa quedará de la siguiente forma:
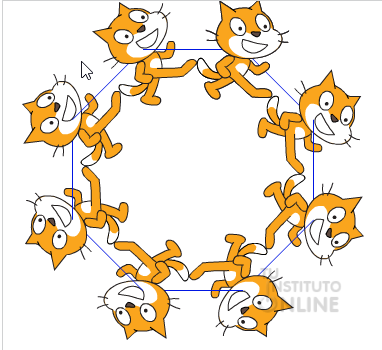
Al ejecutarlo podremos ver que el color azul se habrá aclarado, eso es porque tiene un valor cercano a 100. Si lo cambiáramos a valores cercanos a 0, se oscurecería hasta llegar al negro. Para visualizarlo, cambia el valor de intensidad a 20, el resultado se mostrará con un color oscuro:
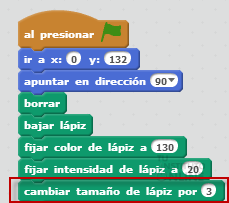
El lápiz tiene el trazo muy delgado, y es por ello que las líneas se ven poco marcadas. Si queremos que ésta quede más marcada deberemos utilizar el bloque fijar tamaño de lápiz a 1, siendo 1 el valor mínimo. Con relación al valor máximo, no hay. Para probarlo insertaremos el bloque anterior con valor 3, quedando del siguiente modo:
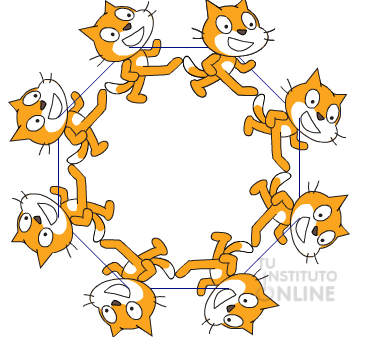
Al ejecutar el programa, el trazo habrá aumentado de tamaño:
|
|||||||
 |
|
||||||
Continuando con el ejercicio anterior, modifica los siguientes elementos para que:
Una vez hecho guárdalo en el ordenador con el nombre Dibujo.
|
|||||||
 |
|
||||||
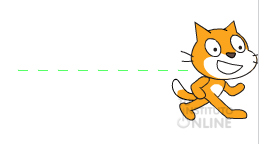
Crea un nuevo proyecto y, usando las familias de bloques vistas hasta ahora, realiza el siguiente programa que deberá :
Al ejecutarlo deberá quedar de la siguiente manera:
Una vez hecho guárdalo en el ordenador con el nombre Dibujo2.
|
|||||||
 |
Créditos | ||||||
|
|||||||