
|
|||||||
|
|||||||
 |
Objetivos | ||||||
|
|||||||
 |
Fuentes de información | ||||||
 |
|
||||||
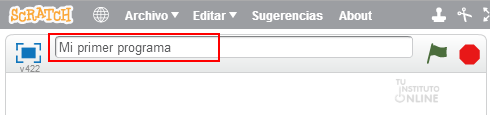
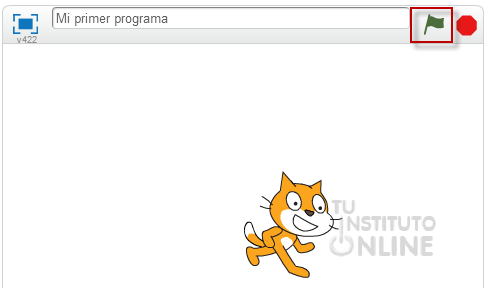
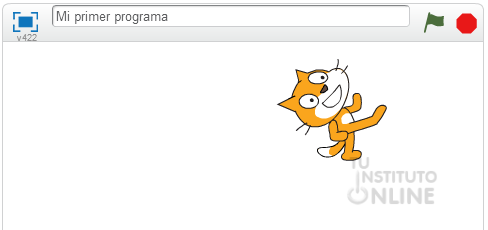
1. IntroducciónEn esta unidad vamos a realizar paso a paso nuestro primer programa, para lo que configuraremos el entorno primero y, a continuación, iremos trabajando con algunos de los bloques que más utilidad tienen. 2. Mi primer programaLo primero que haremos será abrir la web de Scratch 2.0 (http://scratch.mit.edu/projects/editor/?tip_bar=getStarted). Una vez cargada modificaremos el nombre de la aplicación a Mi primer programa:
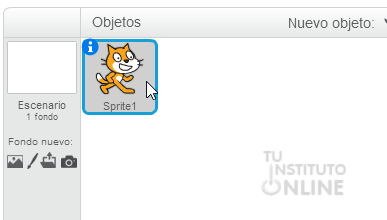
El segundo paso será seleccionar el objeto con el que vamos a trabajar, haciendo clic sobre el objeto se seleccionará automáticamente (en nuestro caso solo tendremos el gato):
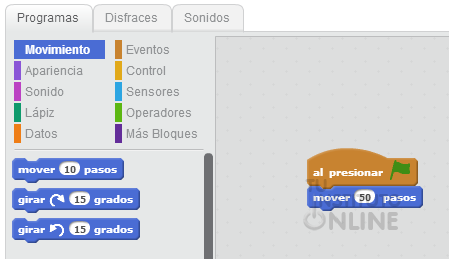
Lo siguiente será programarlo para que realice las acciones que nosotros le digamos. Para ello pulsaremos la pestaña Programas y seleccionaremos la familia de bloques Eventos. Dentro de ésta seleccionaremos la primera y arrastrarla al área de programas:
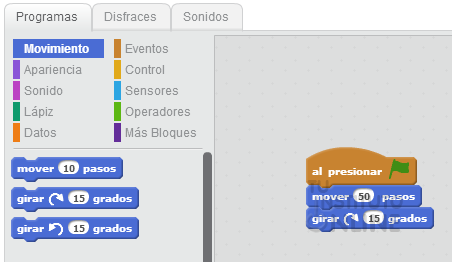
Con ésto le indicamos al programa que se ejecutará al darle a la bandera verde del escenario. La mayoría de programas comenzarán con éste bloque cuya forma se asemeja a la de un sombrero son los que se situarán en la parte superior de la pila, es decir, deberán comenzar por un bloque de este tipo. Ahora vamos a hacer que dé cincuenta pasos y que realice un giro de 15 grados hacia la derecha. Para ello tendremos que seleccionar los bloques correspondientes dentro de la familia Movimiento y arrastrarlos justo debajo del que hemos puesto en la parte superior. Primero arrastraremos el de los pasos y editaremos la cantidad para que marque 50:
Y luego arrastraremos el bloque de giro:
Si deseamos ver el resultado, deberemos pulsar la bandera verde del escenario y podremos observar como el gato se mueve los 50 pasos y gira 15º:
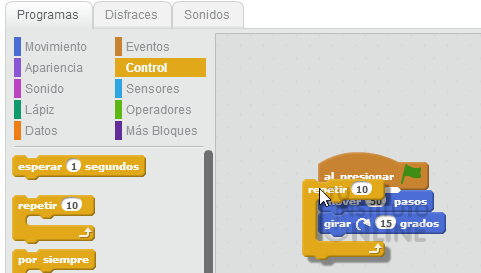
El problema es que el objeto sólo ha realizado las acciones una sola vez. ¿Por qué no hacemos que las ejecute 10 veces? Vamos a probarlo. Para ello abre la familia Control y selecciona el bloque segundo (repetir 10), arrastrándolo justo debajo del bloque primero de la bandera verde:
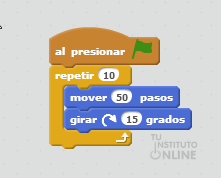
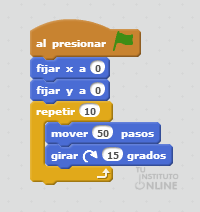
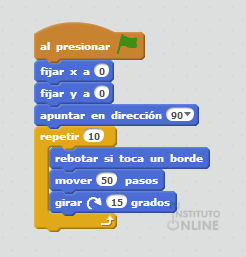
Una vez hecho el programa quedará de la siguiente manera:
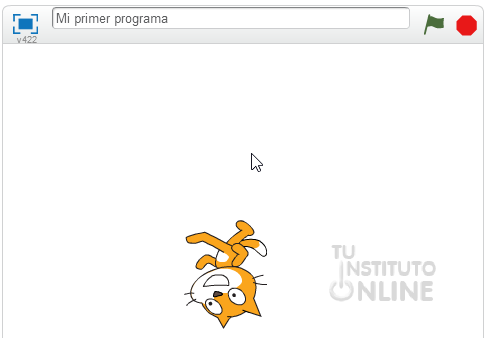
Es decir, al presionar la bandera verde repite diez veces el movimiento de 50 pasos y el giro de 15 grados, ya que el bloque repetir (cuya forma es de "C") permite añadir bloques dentro de éste. Si ahora ejecutamos el programa veremos como el gato realiza el movimiento 10 veces seguidas, de hecho llega desaparecer casi completamente de la pantalla (se encuentra en la parte inferior):
En ocasiones, querremos ubicar el objeto en un lugar visible y en determinadas coordenadas para poder volver a ejecutar el programa. Para ello podremos seleccionarlo y moverlo a la ubicación donde queramos. Vamos a mover el gato a la posición X:0, Y:0 (si no está ajustado del todo no te preocupes):
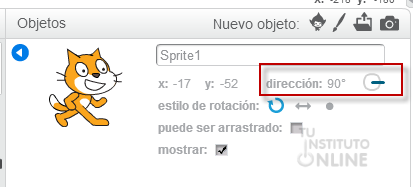
Lo siguiente será rotarlo para que se quede en su posición inicial. Para ello pulsaremos sobre la i azul de información en el listado de objetos y moveremos la ruleta de dirección para que esté con valor 90º:
3. Practicando con los bloques de la familia MovimientoEn este punto complicaremos un poco la ejecución del programa anterior. Ahora vamos a hacer que el objeto esté, en un principio, en la posición X:0, Y:0 para que dé igual la posición inicial que tenga y se sitúe solo automáticamente. Para ello tendremos que ir a la familia Movimiento y arrastrar el bloque fijar x a 0, antes de comenzar la repetición (para que lo haga antes de moverse):
Y fijar y a 0:
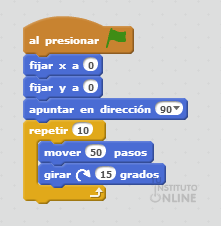
Ahora, al ejecutar el programa veremos que el objeto siempre sale desde la posición X:0, Y:0, pero el problema radica en que cada vez tiene una orientación (un ángulo de rotación distinto) por lo que sale en diferentes direcciones. Para cambiar ésto deberemos seleccionar el bloque apuntar en direccion 90 y añadirlo después del de fijar y a 0:
Si volvemos a ejecutar el programa observaremos que el objeto saldrá en el misma dirección y desde el mismo punto siempre, acabando en la parte inferior de la pantalla. Otro problema es que, en este punto no vemos al objeto porque se ha salido de la pantalla ¿no se podría modificar el programa para que rebote al llegar a los límites del escenario? Sí se puede y vamos a comprobarlo. Para ello selecciona el bloque rebotar si toca un borde y añádelo antes del bloque mover 50 pasos (queremos que si dando los pasos o girando se de la vuelta):
Ahora, el gato se quedará siempre dentro de la pantalla:
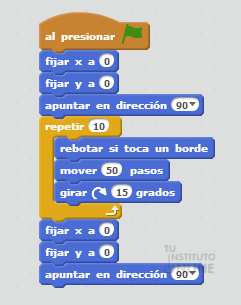
Para terminar lo ideal es que el gato quede en las coordenadas X:0, Y:0, así como con la rotación de 90º. Como queremos que ésto se produzca al terminar el programa, dichos bloques los arrastraremos a la parte inferior del programa (fuera del repetir):
Antes de realizar el ejercicio vamos a guardar todo el proyecto que hemos hecho. Para ello deberemos ir al menú y se abrirá un cuadro de diálogo que nos permitirá guardar el proyecto con formato .sb2. Pon como nombre MiPrimerProyecto y guárdalo en tu PC. Si quisiéramos abrir de nuevo el proyecto que hemos guardado deberíamos ir al menú y seleccionar el archivo que hemos almacenado en el ordenador. En caso de tener algún proyecto abierto nos mostrará una ventana como la siguiente:
En la que deberemos pulsar OK para que borre lo que hubiera y cargue el proyecto del archivo.
|
|||||||
 |
|
||||||
Tomando como base el ejercicio anterior, crea un nuevo programa llamado Movimientos (el fichero se deberá llamar igual) que realice las funciones que se indican abajo. Para ello deberás crear otro programa (seleccionando el menú y responder OK a la pregunta que te realizará) que:
|
|||||||
 |
Créditos | ||||||
|
|||||||