
|
|||||||
|
|||||||
 |
Objetivos | ||||||
|
|||||||
 |
Fuentes de información | ||||||
 |
|
||||||
1. IntroducciónLa World Wide Web, WWW, o simplemente Web, es uno de los sistemas que ha contribuido de forma decisiva al acercamiento de la red Internet a un gran número de personas y aunque la mayoría lo identifican con este servicio y ahora suene como sinónimo, no es lo mismo. Dos son las razones que han hecho posible este rápido crecimiento:
Los programas para explorar la información se denominan navegadores Web y son tan sencillos de utilizar que, una vez conectado, el único conocimiento informático que se le exige al usuario es pulsar el ratón. Por lo que se refiere a la presentación, con un navegador Web el usuario puede ver imágenes integradas en un texto, escuchar el contenido de un fichero de sonido, ver una secuencia grabada en vídeo, etc. si dispone del hardware y del software apropiados. La Web no fue creada con el fin de proporcionar una plataforma de fácil acceso para personas con unos conocimientos rudimentarios de informática. Se desarrolló en el centro CERN (el laboratorio europeo de física de partículas, en Ginebra) como un medio de compartir información entre los físicos de alta energía de todo el mundo. De ahí se difundió su aplicación a la red Internet, y en solo unos pocos años se ha extendido tanto que el caudal de información disponible vía Web es de tal magnitud que resulta prácticamente inabarcable. La Web se fundamenta en dos conceptos:
2. HipertextoEn la práctica, lo que hace la Web es intentar entrelazar todo el conocimiento disponible en la red Internet en una compleja telaraña de servidores y documentos interconectados. Esto se consigue con el uso del hipertexto, que consiste en establecer enlaces entre documentos por medio de ciertas palabras e imágenes que aparecen resaltadas en la pantalla y que permiten saltar directamente de un documento a otro. En el hipertexto estos enlaces reciben el nombre de palabras calientes o hiperenlaces.
|
|||||||
 |
|
||||||
Los documentos de hipertexto están formados por una combinación de texto, imágenes e hiperenlaces. La navegación por un documento de hipertexto se realiza de una forma muy sencilla pulsando con el ratón sobre las palabras calientes, que aparecen resaltadas (normalmente en otro color o subrayados, o ambas cosas a la vez) para indicar que se trata de un enlace. En nuestro caso, las palabras calientes se identifican porque están resaltadas en otro color y porque al pasar el ratón sobre ellas el puntero se modifica, pasando de La evolución de la web ha hecho que pasemos de un código común en que los enlaces se visualizaban en color azul y subrayados a una diversidad de apariencias que hace que el método más fiable para localizar qué es un enlace sea el cambio de forma del cursor. Los enlaces pueden ser realizados sobre:
Cuando empieces a navegar libremente por Internet te encontrarás estos y otros tipos de enlaces, pues cada vez hay más posibilidades de enlazar y acceder a la información deseada. Ahora se pueden manejar juegos, videos, programas, etc. como si los tuviéramos en nuestro ordenador y todo gracias a Internet. Como has podido comprobar, cuando se pulsa sobre una palabra/zona caliente se accede a otro documento que, a su vez, probablemente disponga también de palabras/zonas calientes por las que se pueden acceder a más información y así sucesivamente. En este sentido, el hipertexto es un texto diseñado para emular el pensamiento humano: en lugar de ser lineal, tiene la posibilidad de ser asociativo gracias a la incorporación de los enlaces, ya que éstos no se establecen de forma arbitraria; los documentos que se enlazan siempre mantienen alguna relación entre sí. Las palabras o zonas calientes de un documento de hipertexto pueden conducir:
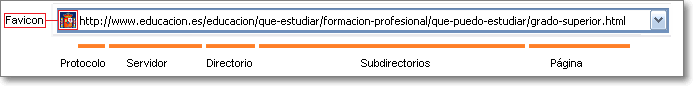
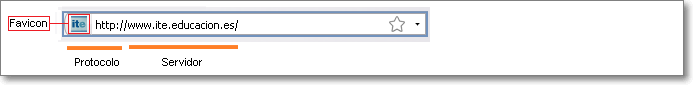
El usuario no necesita saber dónde está situado un determinado fichero: las conexiones se realizan de una forma transparente con sólo pulsar el botón del ratón. Por otro lado, la interconexión de documentos y servidores que constituye esta inmensa telaraña mundial que es la Web, hace que se pueda acceder a una determinada información por multitud de caminos. 3. Las direcciones WebLas direcciones Web contienen la información necesaria para encontrar tanto el servidor como los directorios o subdirectorios en que están alojados los documentos. En las direcciones también se indica el protocolo utilizado para conseguir la información. Para visualizar las páginas Web se emplea el protocolo HTTP (Hypertext Transfer Protocol). La dirección completa de una página se denomina URL (del inglés Uniform Resource Locator, o Localizador Uniforme de Recursos), mientras que la dirección del servidor se conoce como nombre de dominio. Una URL puede ser muy larga o muy sencilla dependiendo de la estructura de directorios o subdirectorios donde se encuentre ubicada la página. Un ejemplo de cada caso podrían ser los siguientes:
Por cierto, en la dirección corta ni siquiera aparece el nombre de la página: todos los servidores están configurados de forma que, si no les indicamos otra cosa, nos mostrarán una página que tienen establecida como página por defecto que, en la mayoría de los casos, se llama index.htm o index.html. Si completáramos la dirección con el nombre de la página obtendríamos el mismo resultado que tecleando sólo el nombre del servidor. | |||||||
 |
|
||||||
Tras haber leído detenidamente la unidad y preguntado las dudas al profesor.
Sube el archivo miswww con las respuestas a la plataforma.
|
|||||||
 |
Créditos | ||||||
|
|||||||