
|
|||||||
|
|||||||
 |
Objetivos | ||||||
|
|||||||
 |
Fuentes de información | ||||||
 |
|
||||||
1. IntroducciónHablar hoy en día de la importancia de Internet probablemente no sea necesario. Los cambios que se vienen produciendo desde hace años son muy numerosos y de gran profundidad. Nos detendremos sólo en uno de sus aspectos, el que ha hecho que las personas se hayan transformado progresivamente de simples consumidores de información en generadores de contenidos. Si nos fijamos con detenimiento observaremos cómo nuestra relación con Internet comenzó con una fase en la que, gracias a las páginas web, la conocida red World Wide Web, podíamos consultar todo tipo de información, tener acceso a noticias casi en tiempo real, a documentación ilimitada, etc. En algún momento de ese camino de acceso a la información, una gran cantidad de usuarios, por no decir la mayoría, se va convirtiendo progresivamente en generadores de contenido, especialmente con el aterrizaje del concepto de la web 2.0. Hoy en día muchos de nosotros publicamos contenidos en Internet con las herramientas que tenemos a nuestra disposición, ya sea a través de un blog, a través de redes sociales, sistemas de microblogging, participación en grupos de trabajo, etc. Hemos pasado de meros consumidores de información a generadores de contenidos. 2. ¿Para qué necesitamos el lenguaje HTML?Bien, si ya estamos publicando nuestros contenidos, ¿para qué necesitamos utilizar el lenguaje HTML? El lenguaje de etiquetas HTML es la base y la esencia sobre la que está construida la World Wide Web en la actualidad. Todas las páginas web emplean este conjunto de normas, para que los navegadores web sean capaces de interpretarlas. Por tanto, comprender el funcionamiento de este lenguaje nos permitirá publicar contenidos en Internet con autonomía, sin depender de una plataforma concreta o de un sistema de generación de contenidos. Además, comprender el funcionamiento de las etiquetas HTML nos ayudará también al publicar contenidos dentro de otras páginas web que contemplen la publicación de objetos, es decir, la mayoría de los sistemas modernos de redes sociales, plataformas de elearning, etc. 3. Terminología básicaPero estamos mezclando términos y conceptos; aclaremos algunos de ellos, como si nunca los hubiésemos oído. Internet es una red que conecta ordenadores a través de todo el planeta, para compartir contenidos alojados, a través de algunos de esos ordenadores, normalmente denominados servidores. Así, cada servidor puede contener algún tipo de recurso o de servicio. El servicio más extendido de Internet es sin duda el conocido como World Wide Web, es decir, la red de servidores de páginas web. Los servidores de la World Wide Web contienen páginas web que pueden ser consultadas por cualquier usuario para acceder a información e incluso interactuar con ellas, comportándose como verdaderas aplicaciones. Las páginas web internamente se estructuran como archivos de texto que, al ser transferidos al ordenador o al dispositivo del usuario, pueden ser interpretados con sentido por un navegador web, como Firefox, Chrome, Opera, Safari, Internet Explorer, etc. Para que los navegadores puedan entender correctamente las páginas web, éstas utilizan un conjunto de normas denominadas HTML (que viene de HyperText Markup Language), es decir, un lenguaje basado en etiquetas que se escriben mediante signos de mayor y menor. Por ejemplo, para indicar que el navegador debe mostrar un párrafo de texto al usuario, utilizamos la etiqueta <p> para indicar el comienzo y </p> para indicar su final. Así el lenguaje HTML se emplea para definir la estructura de la información contenida en una página web. Por tanto llegamos a la conclusión de que básicamente una página web es un archivo con texto en el que iremos insertando diferentes etiquetas HTML, para que ese contenido pueda ser interpretado por nuestro navegador web. Existen diferentes versiones del lenguaje HTML, así que oiremos hablar de HTML 4.01, de HTML 5.0. Junto a HTML podremos encontrar referencias a la norma XHTML, que es una versión semánticamente más estricta de HTML, basada en XML, en el que hay que tener más cuidado al aplicar las etiquetas, consiguiéndose así páginas web más respetuosas con los estándares. Por último, HTML se complementa con otro conjunto de normas denominadas CSS (Cascade Style Sheet) u hojas de estilo. Mientras que HTML se encarga de definir la estructura y la organización que tendrá la información de la página web, CSS nos proporciona un conjunto de reglas orientadas a definir su formato y apariencia. Con las hojas de estilo podremos definir aspectos como el espacio entre líneas, el borde que rodea a un párrafo, los colores del texto o el tipo de letra. A todo este conjunto de siglas hay que añadir también algunos otros lenguajes que, unidos a los anteriores, nos permitirán hacer cosas aún más complejas, como añadir interactividad a las páginas y convertir nuestras páginas web en verdaderas aplicaciones. Estamos hablando de lenguajes como Javascript o PHP, por citar un par de ejemplos. Y ¿quién define la mayor parte de este conjunto de normas? Tanto HTML como CSS, además de otros estándares de lo más variados, son definidos por un organismo denominado World Wide Web Consortium, más conocido como W3C (http://www.w3.org). Este consorcio se encarga de marcar los caminos que seguirá la web y que posteriormente son adoptados por las empresas que se mueven en el diseño de navegadores, herramientas web, etc. 4. Funcionamiento de InternetBásicamente Internet se compone de ordenadores y conjuntos de ordenadores a los que llamamos servidores. Estas máquinas, conectadas a Internet 24 horas al día 365 días al año, nos ofrecen algún tipo de servicio al resto de usuarios, que con nuestros ordenadores somos sus clientes. De este modo se establece una relación en la que un servidor ofrece algo a un cliente que lo consulta. En el caso del servicio World Wide Web, los servidores nos ofrecen páginas web que serán interpretadas en nuestros clientes mediante un navegador de páginas web. Si bien nos referimos a ordenadores cuando hablamos de los clientes, en realidad puede ser cualquier tipo de dispositivo que incluya una aplicación capaz de interpretar el contenido que le llega. El software que se encuentre en el servidor también es muy importante, ya que determinará el tipo de páginas web con la que se puede trabajar. Así, hoy en día, la mayoría de los servidores pueden trabajar con páginas web "normales", en formato HTML, o emplear otros sistemas dinámicos, como PHP, que les permiten generar páginas web en tiempo real, empleando bases de datos y todo tipo de tecnologías. 4.1. Identificación en InternetSólo nos queda un problema por resolver en el modelo cliente/servidor: ¿cómo podemos acceder a un servidor determinado si hay millones de ellos? Cada servidor en Internet tiene un identificador único, denominado dirección IP. Las direcciones IP clásicas son secuencias de 4 números entre 0 y 255 . De este modo, por ejemplo, la página del conocido buscador Google se encuentra en esta dirección: 209.85.148.104, por lo que poniendo ese valor en un navegador web podremos acceder a esa página. Resulta obvio que recordar esas direcciones no es sencillo. Por eso contamos con direcciones web que tienen más sentido para una persona, del tipo www.google.es. En Internet encontramos unos servidores de resolución de nombres de dominio, denominados DNS, que toman una dirección como la anterior y la convierten en el formato numérico de su IP. Es decir, asocian la dirección IP de un servidor al nombre que le corresponda para que nos resulte más sencillo poder acceder a esas páginas. Por último, para terminar de componer la dirección, se la suele preceder de un identificador del protocolo, que para las páginas web es http o https (en el caso de páginas seguras). En el ejemplo anterior, la dirección completa quedaría así: Y a esto es a lo que llamamos un identificador uniforme de recurso o URL (Uniform Resource Locator), ya que es una dirección que nos permite acceder de forma inequívoca a un determinado servidor. Si observas las direcciones de Internet que introducimos en nuestro navegador, observarás que no siempre son tan sencillas. Normalmente aparecen varias barras y otros caracteres añadiendo parámetros a la dirección. Debemos pensar que en los modelos más sencillos de servidores, los contenidos se dividen en subcarpetas, que se identifican con el símbolo /, por lo que, cuando encontramos una dirección como la siguiente: http://www.google.com/imghp Estamos indicando que queremos acceder a la página de Google, pero a un contenido concreto. Esa dirección sigue siendo la URL de una página concreta. |
|||||||
 |
|
||||||
5. ¿Qué necesitamos para trabajar con HTML?Ahora que sabemos cómo funciona la infraestructura de la World Wide Web, volvamos sobre cómo se diseñaría su interior. Los archivos, que diseñaremos al crear un espacio web, no son más que archivos de texto sencillos, por lo que sólo nos hará falta un programa de edición de textos planos y un navegador web para ver la apariencia que va tomando nuestra página web. Hay multitud de editores libres y gratuitos que podemos emplear, incluso los editores predeterminados de cada sistema operativo son una buena opción, como el "Editor de Texto" en sistemas operativos Linux o el propio "Bloc de notas" Windows. Tomando esto como punto de partida, no nos resultará difícil encontrar editores de texto algo más completos que nos simplificarán nuestro trabajo. Sólo con estas dos herramientas podremos hacer nuestros pinitos en el desarrollo web pero si queremos ser más profesionales necesitaremos un editor de páginas web (NVU, KompoZer, Frontpage, Dreamweaver...), un editor de imágenes (Gimp, Photoshop...) y una aplicación FTP para subir nuestra web al servidor (NicoFTP, Filezilla...).
| |||||||
 |
|
||||||
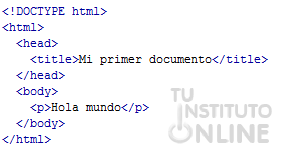
Vamos comprobar que es verdad lo que hemos dicho sobre las herramientas necesarias para crear una web. Vas a realizar tu primer documento HTML. Sólo tienes que seguir los pasos:
|
|||||||
 |
Créditos | ||||||
|
|||||||