| |
1. Introducción
Ya dijimos que la ventaja de las imágenes vectoriales es que se pueden reducir y ampliar sin perder calidad puesto que los trazos se redibujan al cambiar de tamaño. Por tanto, se pueden mover, estirar, retorcer, etc., de forma sencilla con las aplicaciones que trabajen este tipo de gráficos.
En esta unidad aprenderemos a convertir distintos elementos en vectoriales.
2. Imágenes en Draw
Draw permite insertar imágenes en nuestro dibujo que después podremos editar.
- Nos descargamos la imagen logogimp.bmp
- Creamos un dibujo nuevo.
- Vamos al menú y abrimos la imagen que nos acabamos de descargar, logogimp.bmp.
- Hacemos clic en la imagen y la situamos donde queramos.
Ya tenemos una imagen dentro de nuestro dibujo de Draw, pero además de insertar imágenes, como ya hemos dicho, podemos editarlas desde el propio Draw.
2.1. Editar imágenes
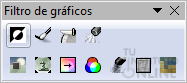
Al seleccionar una imagen, la barra Imagen proporciona las herramientas necesarias para la edición de la imagen.
 
La barra de herramientas Filtro (que aparece al hacer clic en el botón Filtro  de la barra de Imagen) contiene varios filtros, que permiten aplicar diversos efectos como invertir, suavizar, iluminar, etc. Algunos de los filtros abren un diálogo que se puede usar para seleccionar, por ejemplo, la intensidad del filtro. de la barra de Imagen) contiene varios filtros, que permiten aplicar diversos efectos como invertir, suavizar, iluminar, etc. Algunos de los filtros abren un diálogo que se puede usar para seleccionar, por ejemplo, la intensidad del filtro.
Vamos a aplicar unos filtros a nuestro logo de gimp, como Invertir, Carboncillo, Relieve...
- Seleccionamos la imagen.
- Aplicamos los distintos filtros desde la barra de herramientas Filtro.
- Guardamos la imagen con el filtro Relieve como filtros.odg
   
3. Convertir mapas de bits en imágenes vectoriales 
Se puede cambiar el tamaño de un gráfico vectorial sin pérdida en la calidad del gráfico. Draw puede convertir una imagen de mapa de bits en un gráfico vectorial.
- Creamos un dibujo nuevo.
- Vamos al menú y abrimos la imagen que nos hemos descargado antesr, logogimp.bmp.
- Hacemos clic en la imagen y la situamos donde queramos.
- Vamos al menú contextual y seleccionamos .
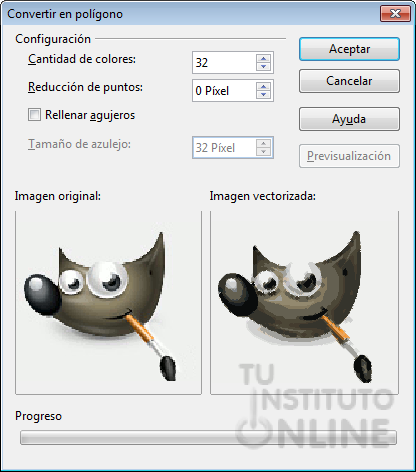
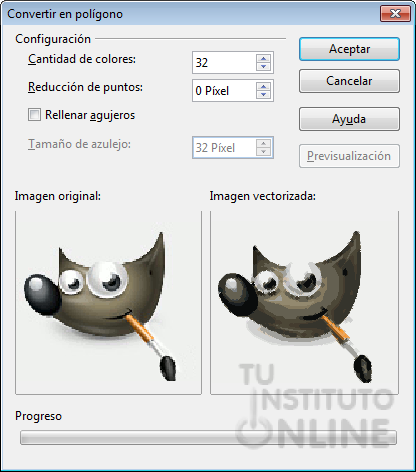
- En el cuadro de diálogo que nos aparece podemos fijar la cantidad de colores que se van a utilizar en la conversión y otros parámetros. Podemos probar el resultado de cambiar estos valores haciendo clic en Previsualizar. Dejamos los valores que aparecen en la imagen de la derecha y hacemos clic en Aceptar.
- Ya tenemos nuestro dibujo vectorial con sus ventajas.
- Guardamos el documento como logogimp.odg
4. Convertir caracteres de texto en objetos de dibujo
Es posible convertir los caracteres de texto en curvas que luego se pueden editar y cambiar de tamaño como en el caso de otros objetos de dibujo. Después de convertir el texto en objeto de dibujo ya no se puede editar su contenido.
Vamos a utilizar la imagen logogimp.odg anterior.
- Insertamos el texto “GIMP” debajo de la imagen, con tamaño 80 y negrita.
- Seleccionamos el texto y vamos al menú contextual y seleccionamos .
- Hacemos clic de nuevo en el texto, que ahora es una imagen. Como el texto contiene más de un carácter, el texto convertido se convierte en un objeto agrupado.
- Hacemos doble clic sobre el grupo para editar los objetos por separado.
- Ponemos los efectos y colores que queramos en cada letra.
- Pulsamos Esc cuando hayamos acabado.
  
- Guardamos los cambios en el documento logogimp.odg
5. Exportar imagen
Draw nos permite guardar nuestros dibujos con un formato de imagen NO vectorial para que podamos verlo desde casi cualquier programa. Si queremos guardar un dibujo en un formato distinto al de Draw, como GIF, JPEG, TIFF o BMP, debemos exportar la imagen.
Vamos a utilizar la imagen logogimp.odg que hemos compuesto antes.
- Vamos menú .
- Se nos abre el cuadro de diálogo Exportar.
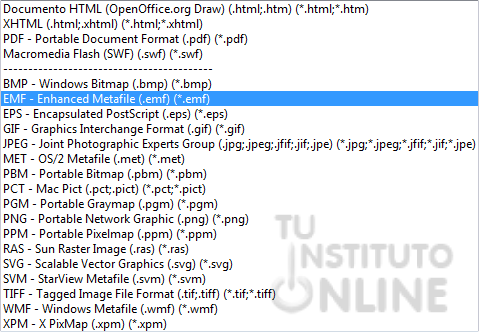
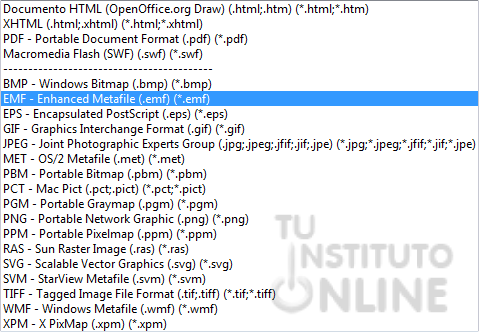
- En el campo Tipo debemos elegir el formato de archivo que queramos obtener (en la imagen s emuestran todos los posibles), seleccionaremos como por ejemplo JPEG. Si únicamente deseamos exportar los objetos seleccionados, marcaremos la casilla de verificación Selección. Si no se marca esta casilla, se exportará toda la página del documento.

- Guardamos el documento como logogimp.jpg. En el cuadro de diálogo que nos aprece para configurar el archivo JPG dejamos los valores por defecto y aceptamos.
- El archivo se guardará con el mismo nombre, pero con la extensión del tipo de imagen elegida. No hay peligro de sobreescribir la imagen anterior pues la extensión del fichero exportado es diferente.
|